Update: The full screen editor keyboard shortcut was removed in WordPress 3.5. At the end of this article, I’ve included a few lines of code to add a full screen editor toggle button instead.
WordPress 3.2 brought the introduction of the “distraction-free” editor. Its aim was to clean up the editing space and allow authors to concentrate on their content. It is an undeniably beautiful feature, but in stripping down the editing screen, distractions were not the only things removed. The “kitchen sink” was removed as well (For those not familiar with the “kitchen sink” it is the second row of buttons in the WordPress editor). Many authors (such as myself) rely on the buttons available in that second row. Consequently, as nice as the distraction-free editor was, we just couldn’t bring ourselves to use it due to the limited functionality. However, all is not lost. After trying in vain to find a way to display the kitchen sink in the distraction-free editor, I came upon what appears to be a little known feature of the WordPress editor.
After obligatory image of the distraction-free editor below, I’ll show you the alternative “fullscreen” editor which I now use regularly.
Distraction-Free Editor

See? Isn’t it beautiful? But where is the kitchen sink? 🙁
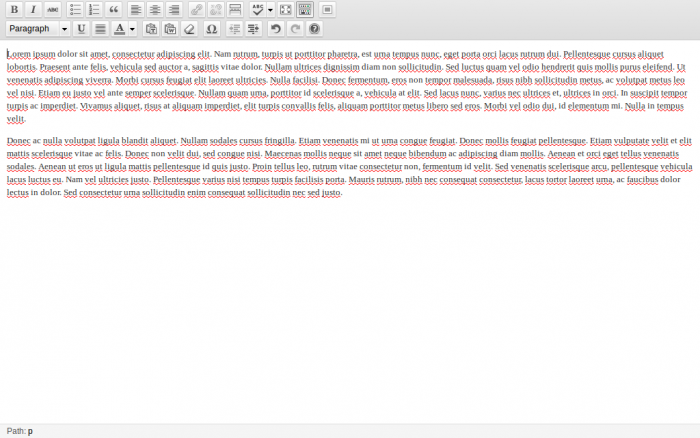
Fullscreen Editor
Now allow me to introduce you to the fullscreen editor, with the kitchen sink intact.

Now I’ll be the first to admit, it isn’t as beautiful as the distraction-free editor, but what it lacks in beauty, it makes up for in usefulness. How do you enable the fullscreen editor, you might ask? There’s no “fullscreen” button to be found anywhere (at least not that I could find). To access the fullscreen editor, you’ll need to click inside the standard page/post editor in order for it to capture the keyboard focus. Once the cursor is in the editor, hold down Alt+Shift+G on the keyboard. Surprise! The editor itself takes up the full screen! That’s it. Holding down Alt+Shift+G again will take you back to the standard editor.
To be honest, I think this “feature” was probably built into the TinyMCE editor that WordPress uses and isn’t specific to WordPress. Nevertheless, it’s a handy feature for those of use who want a fullscreen editor but can’t give up the kitchen sink.
For those of you who want to dig a little deeper, here are the WordPress files that enable this feature:
./wp-includes/js/tinymce/plugins/wordpress/editor_plugin_src.js
./wp-includes/js/tinymce/plugins/wordpress/editor_plugin.js
Enjoy!
Updated Code
I mentioned at the beginning of the post that the keyboard shortcut for this feature was removed from WordPress starting at version 4.5. However, Andrew Ozz posted the following section of code in the WordPress Trac that will add a toggle button for the full screen editor.
add_filter('mce_buttons', 'my_mce_buttons');
function my_mce_buttons($buttons) {
$buttons[] = 'fullscreen';
return $buttons;
}
This code can be placed in the theme’s functions.php file if you don’t have any other place you particularly want to put it.
Please note: The icon is the same as the distraction free editor icon. Their location in the row of buttons will be the easiest way to tell them apart.
Thanks Alex. If I could will an espresso brownie onto your desk, or some other suitable thank you, I would. This is hard-to-find, super-useful info that I couldn’t find anywhere else.
There are several posts on wordpress.org, and many open tickets requesting this feature. All of them closed to further comments with little more than “we’ll look into it” and “distraction free mode” is the answer. You don’t need to add headings while in distraction free mode, god forbid. A heading is a distraction in itself. (Smug mofos.)
Anyway, thanks.
You’re welcome! I was pretty surprised when I learned about it, so I figured I’d document it. I’m glad you found it helpful!
Hi guys!
I was wondering how to add fields in fullscreenmode. I’d like to add excerpt field there.
-wp-fullscreen is found in wp-includes/class-wp-editor.php
I’m not sure how you would do that. The full screen editor just takes the TinyMCE editor and makes it full screen. You would need to somehow limit the editor so it would only take up part of the screen, and then load the excerpt field in the remaining part of the screen.
Thanks. There’ll be two full-screen buttons when adding the code, and we need click the second one.
More on http://www.doxer.org/resolved-show-kitchen-sink-buttons-when-wordpress-goes-to-fullscreen-mode/