This is the fifth in a series of posts documenting the creation of Theme Friendly, a website dedicated to reviewing commercial WordPress themes.
On day four, I built the search page. This was easily the most difficult part of the entire process. Let’s start with the screenshot.
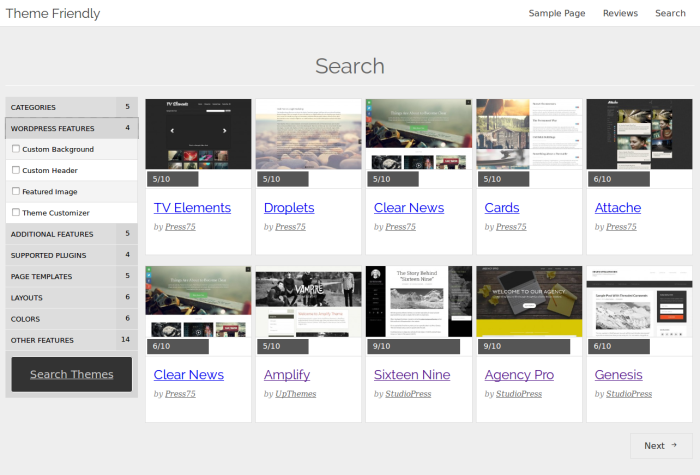
Day 4 Screenshot
If you read my post covering day 3 you might be thinking, “Hey! this looks almost like the review archive from the last post.” …and you would be right. I reused the template part I created for the review archive to display the search results. Adding the search form was a little more difficult though, and filtering the search results based on the input from the search form was even more difficult. Here’s how it worked…
Search Form
The first order of business was to create a search form that would allow visitors to specify their theme requirements. This includes things like WordPress feature support, available page templates, supported plugins, etc. These options are built automatically from the custom taxonomies created on day 1. I built a function to automatically loop through all the terms in a given taxonomy and create checkboxes for each one.
function display_taxonomy_input( $taxonomy ) {
$terms = get_terms( $taxonomy );
foreach ($terms as $term) {
if( isset( $_GET[ $taxonomy . '-' . $term->term_id ] ) ) {
$input = $_GET[ $taxonomy . '-' . $term->term_id ];
} else {
$input = '';
}
echo '<li><label for="' . $taxonomy . '-' . $term->term_id . '">';
echo '<input type="checkbox" id="' . $taxonomy . '-' . $term->term_id . '" name="' . $taxonomy . '-' . $term->term_id . '" value="' . $term->term_id . '" ' . checked( $term->term_id, $input, false ) . '> ';
echo $term->name;
echo '</label></li>';
}
}
As you can see, the display_taxonomy_input() function accepts the taxonomy as an argument, and then displays the section of the form related to that taxonomy. Since almost all of the data I’m tracking for each theme is saved in custom taxonomies, I just called this function for each taxonomy to complete the search form.
Search Form Accordion
With so many options, the search form was going to require way too much scrolling, so I set off in search of an accordion menu system I could use. I ended up finding and modifying the accordion from this tutorial: http://cssmenumaker.com/blog/flat-jquery-accordion-menu-tutorial. This allows only one section to be open at a time, greatly reducing the amount of scrolling necessary to fill out the search form.
Search Results
Displaying the proper search results based on the form input was the most challenging part of this entire project. I don’t often work with custom queries, so this was a bit of a stretch for me.
This series of posts is as much about the process of building the site as it is about the actual code. Consequently, I’ll give you the code I used to build the custom query, but I’m not going to explain it line by line. I will, however, explain it section by section, starting with WP_Query() and working my way backward.
// Instantiates the query. $the_query = new WP_Query( $args );
The WP_Query class accepts an array of arguments that it uses to build the custom query. Let’s take a look at the $args array:
// Sets the arguments to be passed to the query. $args = array( 'post_type' => 'review', 'paged' => $paged, 'tax_query' => $friendly_filters, 'meta_key' => 'total_score', 'orderby' => 'meta_value_num', 'order' => 'DESC', );
The things to notice here are:
- The meta key (meta_key) helps to determine the order in which the results are displayed (I didn’t actually get the sort order working right until after the development week was finished).
- The taxonomy query (tax_query) holds the $friendly_filters variable. This variable determines what taxonomy terms are or are not required in the search results.
The $friendly_filters variable was constructed like this:
// Prepares the taxonomy portion of the query. $friendly_filters = array( 'relation' => 'AND' ); $friendly_filters[] = include_new_filter( 'types' ); $friendly_filters[] = include_new_filter( 'wp_features', 'AND' ); $friendly_filters[] = include_new_filter( 'additional_features', 'AND' ); $friendly_filters[] = include_new_filter( 'supported_plugins', 'AND' ); $friendly_filters[] = include_new_filter( 'page_templates', 'AND' ); $friendly_filters[] = include_new_filter( 'layouts', 'AND' ); $friendly_filters[] = include_new_filter( 'colors' ); $friendly_filters[] = include_new_filter( 'languages' );
Each custom taxonomy was added to the $friendly_filters array one by one, using the include_new_filter() function I’ll get to in a moment. Some taxonomies (such as types, or colors) use “OR” logic. For example, if you check both the “Blog” and “Video” checkboxes, results in either one of those categories will be displayed. However, other taxonomies (such as “WordPress features” or “Supported Plugins”) use “AND” logic. In this case, if you wanted to search for themes that support particular plugins (lets say you checked the Gravity Forms and Easy Digital Downloads checkboxes), only results that match both criteria will be displayed. I’m not really sure if the search form properly explains this distinction, but I hope it is relatively intuitive.
Finally, the include_new_filter() function built the array for determining how to handle each taxonomy.
function include_new_filter( $taxonomy, $operator = 'IN' ) {
$friendly_include = create_query_array( $taxonomy );
if ( $friendly_include ) {
return array(
'taxonomy' => $taxonomy,
'field' => 'id',
'terms' => $friendly_include,
'operator' => $operator,
);
}
}
…and it works!
After lots of copying, pasting, editing, and trial and error, it finally worked. I could select the features I needed in a theme, hit the search button, and I would be presented with only those themes that matched my criteria. I’m really excited to get this in the hands of the broader WordPress community very soon, where I hope it will be a valuable resource for those searching for a commercially supported WordPress theme.

I’m following all your tutorials regarding WordPress themes. I also wanted to start a new WP theme review site.
It definitely takes a lot of work! I wish you the best of luck if you decide to give it a try.