Every so often I switch computers or reinstall my OS and end up searching around the web for the exact steps to get everything working again. Today, as I set up my OS again, I figured I might as well document the process. Since Linux Mint is based on Ubuntu, I think that these steps (at least most of them) should work for Ubuntu users as well.
1. Install the OS
There are plenty of tutorials around the web explaining exactly how to install Linux. Today I’m going to skip straight to the steps I take immediately after the OS installation in order to turn Linux into a tool for web development.
2. Install LAMP
LAMP stands for Linux, Apache, MySQL, and PHP. The first letter of the acronym (Linux) is already installed, so we don’t need to worry about that. Some people prefer servers other than Apache, databases other than MySQL, or languages other than PHP. However, I think these are the easiest to set up and since I spend the majority of my time working with WordPress, this setup suites me well. There is a handly little tool called “tasksel” that will make the installation of the LAMP stack quite painless. We can use the following command to install this tool from the command line:
sudo apt-get install tasksel
Once tasksel is installed, it can be run using the following command:
sudo tasksel
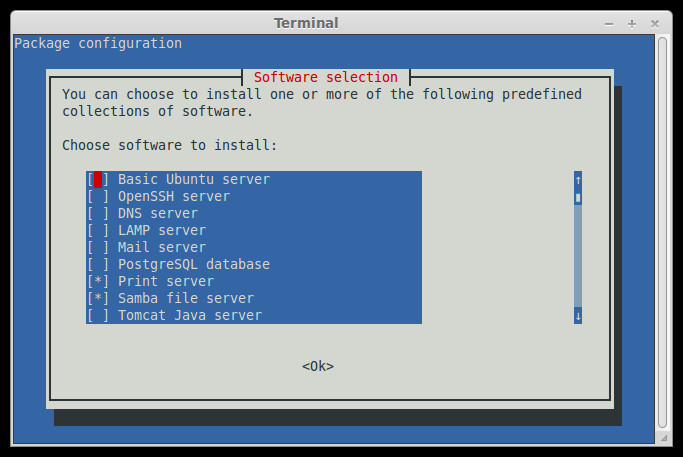
This will bring up a selection dialog within the terminal that will let us easily add additional functionality to our OS. In this case, we want to use the arrow keys to navigate to the LAMP server option and press the space bar to select it.
After this we can hit enter and tasksel will go about installing most of the pieces we need. Part way through the installation process, we will be prompted to create a password for the MySQL root user, but other than the, the process is all automated.
Once this process is finished, visiting http://localhost/ in our browser should display a page titled “It works!”
Just to make things easier, at this point I like to go and change the permissions of the /var/www/ folder (localhost). I set my normal/default user as the owner so that I don’t have to switch users when adding/editing files on the server.
3. Install phpmyadmin
I prefer to use a GUI to mess around with my databases. The following command will install phpmyadmin to hande that:
sudo apt-get install phpmyadmin
This will lead to a few more dialogs. The first will ask which sever we’re using, and we can select apache2. Next we will be asked if we want to configure the dabase for phpmyadmin with dbconfig-common. I have always selected the default value “yes” because I don’t have any reason not to. Next, we will be asked to enter some passwords. I don’t remember the exact wording of the prompts but entering the same password we entered in step 2 will work.
Once this process is complete, phpmyadmin should be accessible by going to http://localhost/phpmyadmin/ in our browser.
4. Configure localhost
This is optional. However, I prefer to configure everything to run as my default user, so I can more easily work with the files involved. The first step to accomplishing this is changing the permissions of the following folder:
/var/www/html
There are a few different ways to make these changes, but I typically just open the file manager as the root user, navigate to the /var/www folder, right click the /html folder, and change the owner and group permissions to my default user.
Next, I typically bookmark the /html folder in my file manager and my browser, naming them both “localhost” for future reference.
5. Configure PHP
There are a number of PHP settings that are a little too throttled, in my opinion. For example, maximum upload sizes and maximum execution time. Rather then document it all here, I’m just going to link to a tutorial that shows how to easily change these PHP settings in Ubuntu/Mint.
6. Changing the Apache User
Since by default Apace runs as the user www-data and the /var/www directory now belongs to our default user account, the automatic updates/plugin installs built into WordPress won’t work. To fix this, we just need to adjust Apache to run under our default user account. We can do that by replacing www-data with our default username in the following two lines of the /etc/apache2/envvars file:
export APACHE_RUN_USER=www-data export APACHE_RUN_GROUP=www-data
Once this is complete, we need to restart Apache with the following command:
sudo systemctl restart apache2
7. Install WordPress
I’m not going to explain this step because it is already well documented in the WordPress Codex. However, I’ve added it to the list here because:
- Installing WordPress is almost always one of the first things I do.
- Having WordPress installed makes it easy to test whether mod_rewrite is working properly, which is covered in the next step.
8. Setup mod_rewrite
The mod_rewrite module is what allows things like “pretty permalinks” in WordPress to work properly. For some reason, getting it working with Ubuntu/Mint is trickier than it should be. In fact, I’ve run into this issue so many times that I’ve already covered it in a different post.
9. Install git
Many of my projects are hosted on GitHub or Bitbucket, so the easiest way to add them to my new machine is with git. This command will install git from the repositories:
sudo apt-get install git
10. Install node.js, npm, and Grunt
I’ve just started using Grunt and I’m impressed at how well it automates tasks and how easily it allows me to make use of more advanced tools such as SASS, JSHint, etc. Node and npm can be installed easily with the following command:
sudo apt-get install npm
Note that only npm is listed, not node. Ubuntu/Mint will automatically calculate the dependencies that are required and install them as well. This includes the nodejs package. This is helpful because there is another package in the repositories simply called “node” which is not the right package and can cause some confusion. Once npm is installed, the Grunt Command Line Interface can be installed with the following command:
sudo npm install -g grunt-cli
This does not install Grunt itself. The grunt-cli package simply adds the grunt command to the system path so that it can be run from any directory. Grunt itself must be installed locally within each project where it is used. For more details on installing Grunt, I would recommend reading this post on installing Grunt by Stephen Harris.
As mentioned earlier, the Node.js package is named nodejs in Ubuntu/Mint. However, some scripts will be looking for “node” rather than “nodejs” so it’s best to create a symlink between the two using the following command:
sudo ln -s /usr/bin/nodejs /usr/bin/node
11. Install Sublime Text
You’re obviously free to use whatever text editor or IDE you prefer, but I personally prefer Sublime Text. Sublime can be installed with the following three commands, one after the next:
sudo add-apt-repository ppa:webupd8team/sublime-text-3 sudo apt-get update sudo apt-get install sublime-text-installer
If you’ve purchased a license, click Help > Enter License in the menu and past your license key in the input box. That’s it!
12. Install SASS Gem
If we’re going to use SASS, and specifically the grunt-contrib-sass grunt plugin to compile SASS, we’ll need to install the SASS Ruby gem:
sudo gem install sass
13. Now Get Back to Work!
So that’s how I set up my local development environment. I left out IDEs/code editors because almost everyone has their own preference and if you have a preference, you probably already know how to install it. I personally use Sublime Text, but like I said, that’s personal preference. I also use VirtualBox to install virtual copies of Windows for testing various browsers, but that’s outside of the scope of this article.
Is there anything else you do to get your local development environment up and running? If so, I’d love to hear about it!
14. Notes
Other things that might be necessary depending on your requirements:
- PHP GD: A PHP library for working with images.
- Virtualbox: Virtualization software to enable testing in Windows-only browsers.

This is great, but after I install phpmyadmin, the localhost/phpmyadmin link just gives me a 404. apache is running fine and phpmyadmin IS installed but i can’t figure out how to open it.
I’m not really sure what to tell you, since I’ve never seen that happen before. However, I did find a discussion of a similar issue here:
http://askubuntu.com/questions/306094/phpmyadmin-throws-a-404-on-opening
I hope that helps!
Solved my problem here: https://help.ubuntu.com/community/phpMyAdmin
Thanks!
Sweet! I’m glad you got it figured out. Thanks for posting the link that helped you.
Had to install SQL manually before installing PHPmyadmin.
Then got the 404 error Thanks@Sten for the link.
See below for reason.
Since Ubuntu 13.10 (Saucy Salamander), Apache no longer loads configuration files from the /etc/apache2/conf.d directory. Instead, they are placed in the /etc/apache2/conf-available directory which is managed with the a2enconf command. Therefore, if you need to manually include the phpMyAdmin-shipped Apache configuration file, you must run the following:
sudo ln -s /etc/phpmyadmin/apache.conf /etc/apache2/conf-available/phpmyadmin.conf
sudo a2enconf phpmyadmin
sudo /etc/init.d/apache2 reload
Thanks Tony! This tutorial is a few years old, so I appreciate you mentioning those changes that have been implemented since the tutorial was written.