This is the third in a series of posts documenting the creation of Theme Friendly.
On day two, I set about building the individual theme review page. The goal was to provide a quick overview of the quality of a theme as well as it’s features. This was to be done by displaying the contents of all the custom meta boxes and custom taxonomies created on day one.
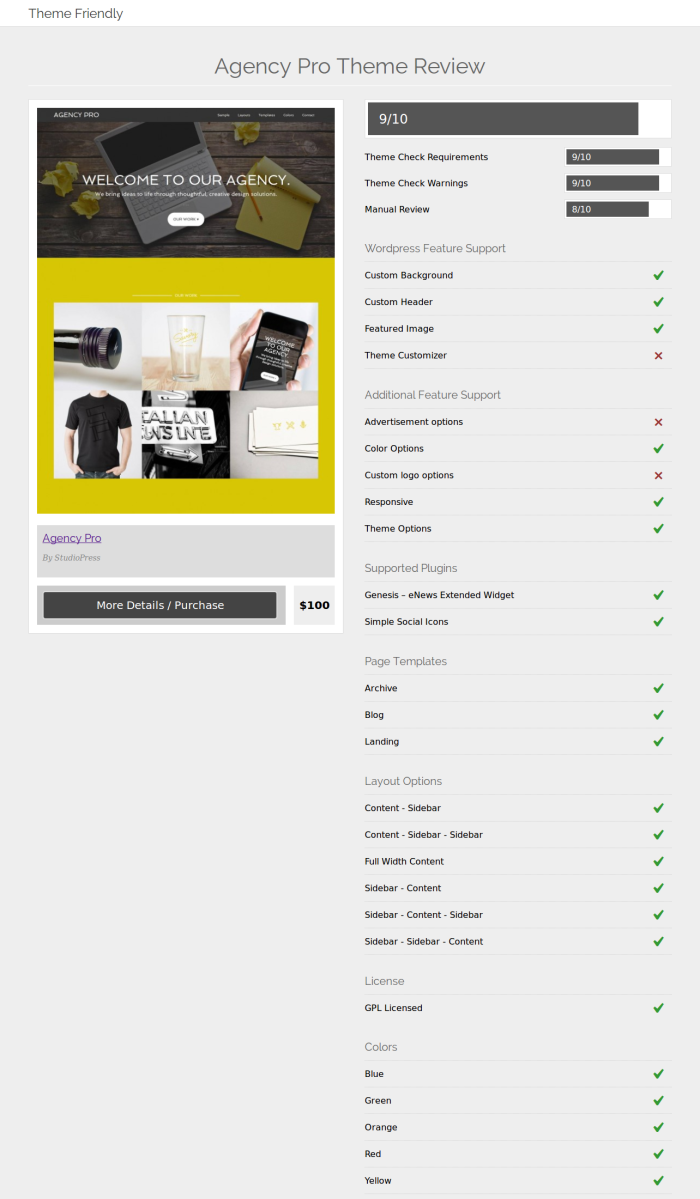
Day 2 Screenshot
Thumbnail Cropping
Before I get to the implementation of all the custom data, I want to mention the fact that WordPress automatically crops the top and bottom of thumbnails that are too tall. However, showing the middle section of a theme in the preview thumbnail wasn’t ideal. Thankfully, WP Cube has created the Crop from Top plugin which modifies the default thumbnail crop and instead forces only the bottom of the image to be cropped.
Quality Score
Generating the quality score was one of the more challenging aspects of building Theme Friendly. How could I sum up the information I had gathered into a simple number demonstrating the quality of the theme? First, I broke the quality score into three parts. If you read my post on Building a Theme Review Site Day 1, you’ll recognize these as the textareas in the custom meta boxes.
- Theme Check requirements
- Theme Check warnings
- Manual review
It would be difficult to account for the number of issues that the Theme Check plugin tests, so I decided against using a percentage based scale. Instead, every theme starts with a score of 10 for each category. That score is lowered by one point for every check that it fails or warning it generates. For example, if a theme fails 4 Theme Check requirements, then it’s score for that section is 6. Let’s say it generated no Theme Check warnings, so it’s score for that section remained a 10. Finally, if it failed only one element of the manual review, it’s score for that section would be 9. I then took the average of these scores to create the final score (in this case 8.333333….). For simplicity sake, I rounded the final score to the nearest integer (in this case, 8), although I may modify that later to allow for a more specific score, such as 8.3.
Features
In general, there were two different ways that I wanted to display feature support for a theme. For some taxonomies, such as Supported WordPress Features, I wanted to display each taxonomy term and whether or not it was supported by the theme. For other taxonomies, such as Plugin Support, I wanted to only display those taxonomy terms that were supported. To do this, I wrote 2 functions that looped through a custom taxonomy and displayed the required information. This way I for each taxonomy, I could simply call the function and provide it the the taxonomy as an argument. Here is the function for displaying whether or not a particular feature is supported. As you can see, it loops through the terms, displays the term name, and for each term name, displays a genericon specifying whether or not that feature is supported.
function friendly_display_cats( $tax, $title = '' ) {
echo '<h3>' . $title . '</h3>';
$friendly_args = array( 'hide_empty' => false );
$friendly_cats = get_terms( $tax, $friendly_args );
foreach ($friendly_cats as $key => $value) {
echo '<p class="row">' . $value->name;
if ( has_term( $value->name, $tax, get_the_ID() ) ) {
echo '<span class="genericon genericon-checkmark"></span>';
} else {
echo '<span class="genericon genericon-close"></span>';
}
echo '</p>';
}
}
What’s next?
The next article in this series will cover the theme review archives page. To be notified when it is posted, or to be the first to find out when Theme Friendly launches, sign up for the Theme Friendly newsletter.
Also, if you are a theme author and would like your theme to be reviewed, please contact me.

I think it would be interesting to mention what type of support is provided. It think i18n and a11y should be a point too.
I’ve considered specifying the support options, but so far I’m not sure how to best handle that. As for i18n, would you just track whether or not the theme has a .pot file? I’m currently tracking the presence of ARIA landmark roles in the manual theme review process. Are there other a11y issues you’d like to see included?
I tried to reply earlier but it seems not have gone through. Here goes again…
You could list if they have a email or forum support, what is there standard response time and what type of documentation there is.
As for i18n a pot file is good but not necessary. A quick test would be to use Pig Latin. What is also part of i18n is RTl Support. You can test that with RTL Tester.
I am getting into a11y myself but as you might know there is the accessibility guidelines. I think a quick and simple test would be to see if you can use the site and change the settings only using a keyboard.
Happy Holidays! 🙂
Thanks for the suggestions! I’ve been checking for the .pot file, as well as recording what translations are available. Checking keyboard navigation is a good idea. Thanks!