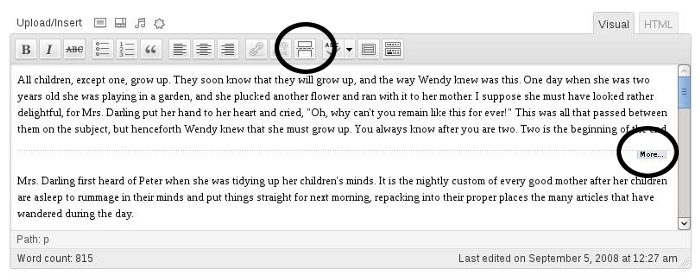
Those of you who know WordPress like the back of your hand, please feel free to skip this post. It is simply an explanation of the “More” tag used by WordPress post editor. The “More” tag is used to let WordPress know just how much of each post should be displayed on multiple post pages (for example: the home page, category pages, tag pages, search pages, etc. where you might not want to display the entire post). WordPress will start at the beginning of a post and display everything until it runs into the “More” tag. When it reaches the “More” tag, it will insert a “Continue Reading…” link and move on to the next post. Just below this paragraph there is a screen shot of the “More” tag in action. The upper circle is surrounding the “More” button, while the lower circle is demonstrating the visible result of the “More” button from within the post editor. To use the more tag, simply place your cursor at the desired location and click the “More” button. Easy as that!
Please note: In newer versions of WordPress, the “More” button looks a little different.